
自分のInstagram(インスタグラム)の写真をはてなブログのサイドバーにオシャレに表示できないかな~って思い調べてみました。
そしたら、とてつもなく簡単に、サイドバーにInstagramに投稿した写真を表示できたので紹介します。
SnapWidgetではてなブログのサイドバーにInstagram(インスタグラム)の写真を表示する方法
今回、利用したのはSnapWidgetというサイトのウィジェット。簡単な入力後に表示されるコード(HTML)をサイドバーに貼り付けちゃえばOKっていうスグレモノです。英語サイトなので、できるだけ分かりやすく手順を紹介しますね。

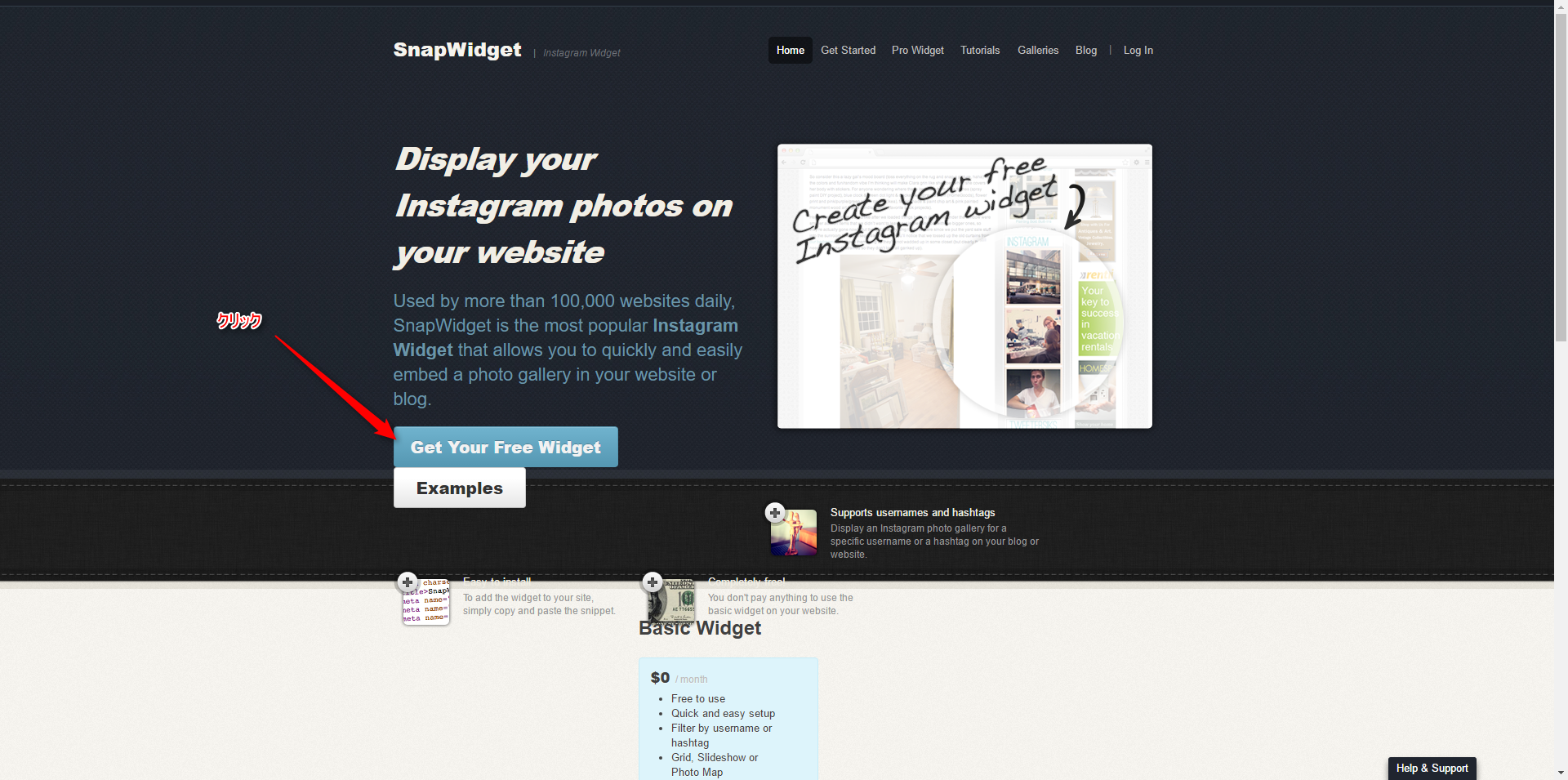
まずはSnapWidgetのページにアクセスします。矢印で示した、Get Your Free Widgetをクリック。

SnapWidgetの設定画面です。
①自分のユーザーネームを入力:僕の場合はmatka1014
②自分の画像ではなくて特定ハッシュタグが付けられている画像を表示させたい時にこのボックスにハッシュタグを記入する。なので、今回は未記入。
③表示形式の選択:Grid、Board、Slideshow、Scrolling、Mapの中から選択。GridかScrollingがオススメ。僕はGridを選びました。

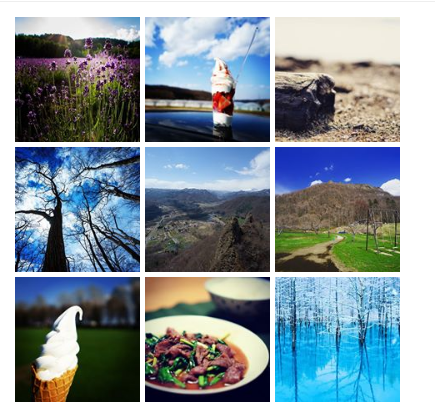
▲Gridの表示。3×3にするとこんな感じに表示されます。

▲Boardの表示。ユーザーネームと説明文も表示されてしまいます。美しくない。

▲Scrollingの表示。横に写真をスクロール可能です。縦幅を取らないのがポイント。

▲Mapの表示。投稿された写真の位置情報をGoogle Mapsに表示。全然かっこよくないのでサイドバーにはおすすめできない。
④表示画像の縦横サイズの指定します。自分のサイトのサイドバーのサイズに合わせて指定します。ぼくが使用しているInnocentの場合は106pxくらいにするといい塩梅でした。
⑤行数、列数の指定。初期値の③×③にしてあります。
⑥枠線の有無。初期値の無しにしてあります。
⑦背景の色の指定。初期値のままにしてあります。(白)
⑧写真と写真の隙間の指定。初期値のままにしてあります。(5px)
⑨マウスオーバー時の挙動:何もしないとフェードインとフェードアウトが選択可能ですが、僕は「何もしない」を選択
⑩シェアボタンの表示:マウスオーバー時にTwitter、Facebookのシェアボタンが表示されます。初期値のまま。(有り)
⑪レスポンシブの可否。これを「YES」を選択すると、自分のサイトのサイドバーサイズに自動的に最適化してウィジェットを作成してくれるのですが、写真の表示が正方形に固定されない(Instagramに投稿した縦横比が適用)ので、僕は使っていません。

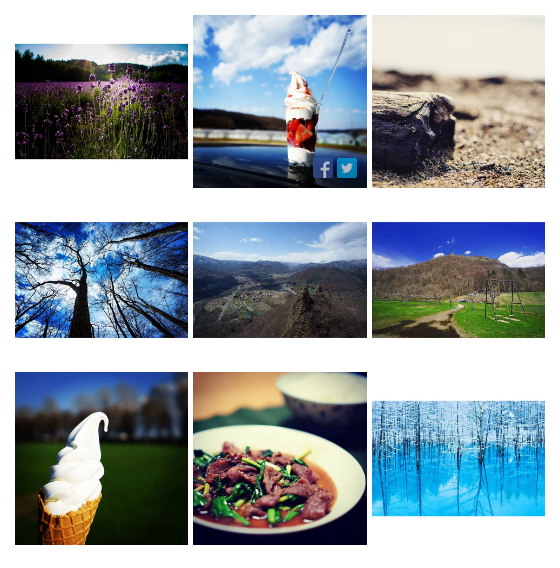
▲レスポンシブをYESにするとこんな感じに、正方形と長方形の投稿が入り乱れてしまいます。美しくないので、レスポンシブは使うのを辞めました。
これで、SnapWidgetの設定はおしまい。
次に画面したの「Get Widget」をクリックします。するとHTMLのコードが表示されるのでコピー。
ここまで来たらあと一息。
ここからは、はてなブログでの設定。

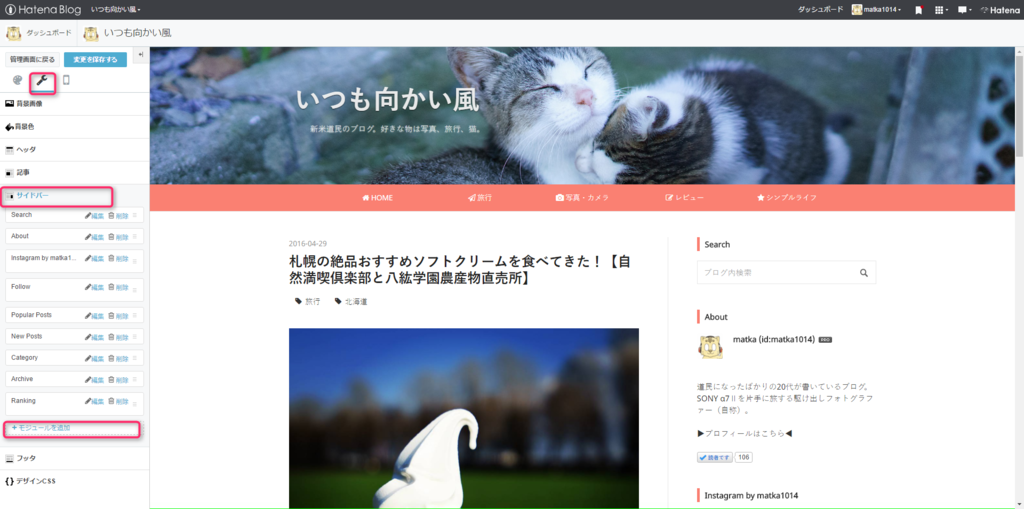
「デザイン」→「カスタマイズ」→「サイドバー」を選択

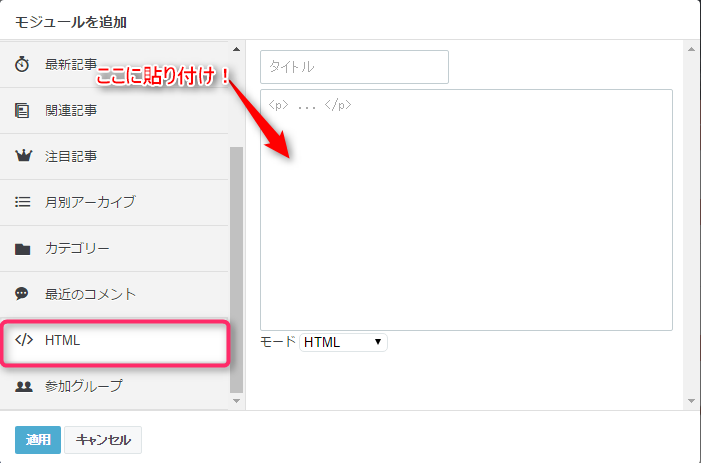
「HTML」を選択し、先ほどコピーしたコードを矢印の場所に貼り付ける。タイトルはInstagram by matka1014にしました。

▲ということで、完成!サイドバーが少しオシャレになりました!!動作が重くなる感じは無かったので、しばらく、このまま表示させてみたいと思います。