
はてなブログのInnocentでグローバルメニューのカスタマイズをちょっとして見やすくしてみました。
今回変更したのは、グローバルメニューの各文字の前にアイコン画像を追加して視認性を高めることです。利用したのはFont Awesomeというサービスです。
Font Awesome
Font Awesomeは汎用性の高いデザインアイコンを画像としてではなく文字として扱うことが出来る便利なアイコンセットです。なので、アイコン画像というよりアイコンフォントって言ったほうが良いのかもしれません。
Font Awesome, the iconic font and CSS toolkit
はてな民なら知らず知らずに使っているかも
Font Awesomeははてな民なら知らず知らずに使っている可能性大です。シェアボタンのデザインをかっこよくカスタマイズした時、だいたいコピペで完結するので意識していないかもしれませんが、あのコードの中にFont Awesomeが使用されていたりしますよ。
Font Awesome導入方法
ヘッダに記述
まずは、Font Awesomeを使用しますよ!っていう宣言をしなくてはいけません。
場所は、はてなブログの「デザイン」→「カスタマイズ」→「ヘッダ」→「タイトル下」です。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
そこの上記のコードをコピー・アンド・ペースト。すでに、シェアボタンのカスタマイズなどで、この一文がどこかに書き込まれている場合は、新たに追加する必要は無いので注意してください。
使いたいアイコンフォントを探す
使いたいアイコンを探します。
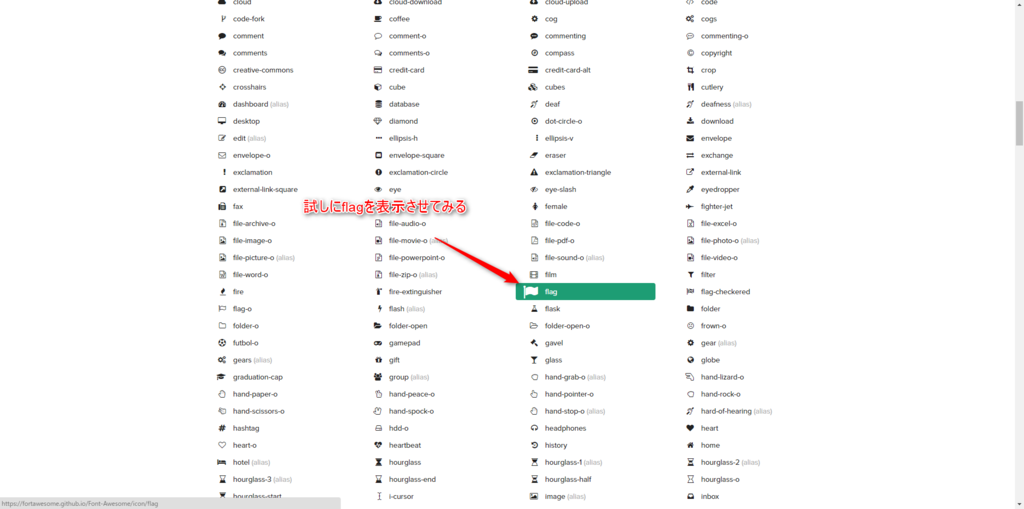
▲こちらのページに使用できるアイコン一覧が掲載されています。本当に多彩なアイコンが揃っているので、どんなものがあるのか見ているだけでも面白いです。

試しに旗のアイコンflagをブログに表示させてみましょう。

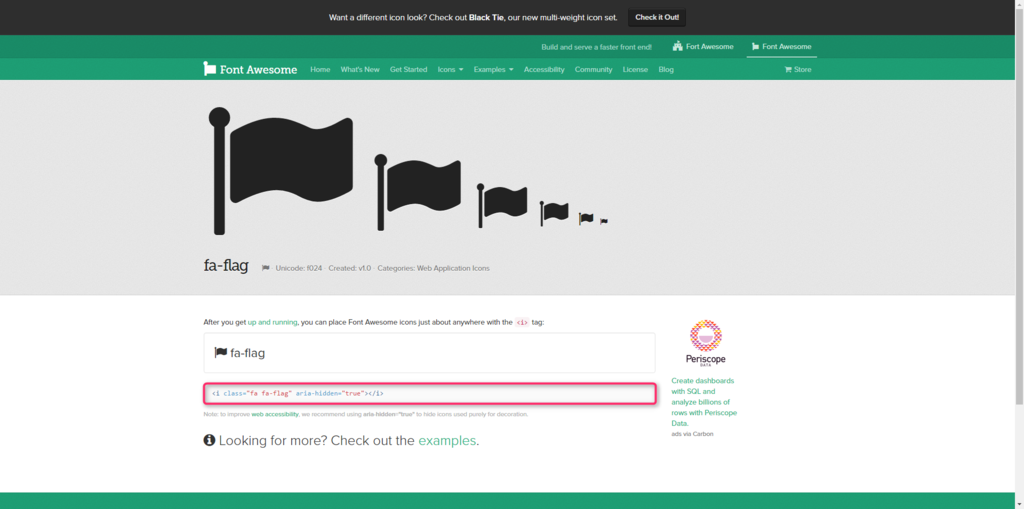
クリックすると、個別ページが表示されますので、赤い四角で囲ったコードをコピーしてください。アイコンの大きさなども変更できるらしいですが、今回はデフォルトのままで問題無いです。

あとは、アイコンフォントを表示させたい場所に先ほどコピーしたコードを貼り付ければ終了。今回は試しに、グローバルメニューの「旅行」の前に旗のアイコンを表示させてみています。
アイコンと文字の間にスペースを入れるなど微調整をするといいかもしれないです。
まとめ
Font Awesomeを利用して、グローバルメニューの文字の隣にアイコンを表示させてみました。文字だけの時よりも見やすく、オシャレになったので、満足です。